10分钟快速揉出一个天气类的微信小程序
前言
最近闲着无聊,发现自己的小程序去年认证过后还没有上线,于是又开始捣鼓了起来。10分钟借助腾讯位置服务Api 以及和风天气Api 架起一个天气类的小程序。
已经上线的小程序:

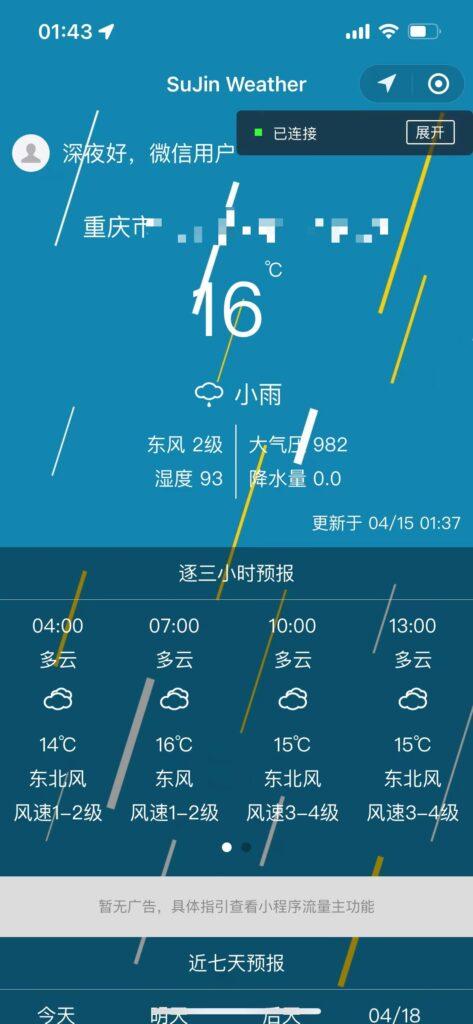
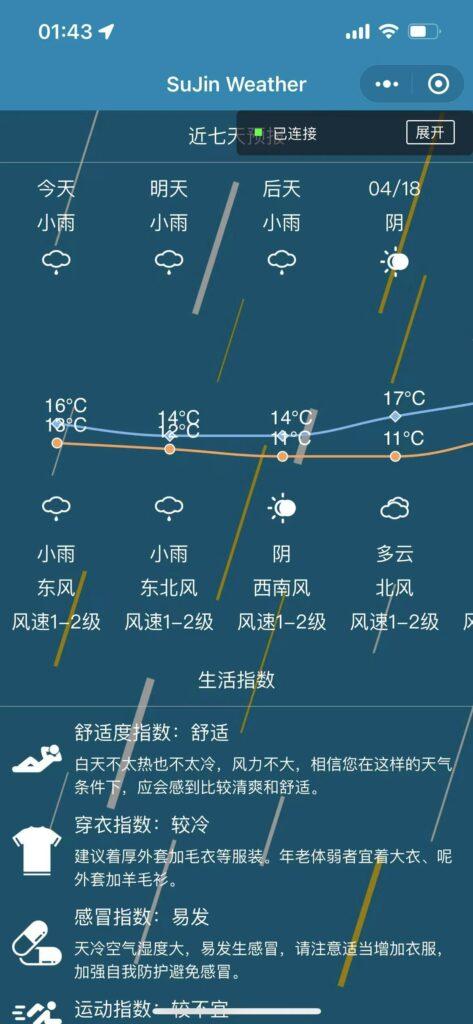
先来看实测效果图:(源码会在文章结尾出放出)



准备工作
创建或者上线小程序,需要在微信公众平台中进行个人或者企业认证。
- 一个小程序AppID
- 微信开发者工具,点击前往下载
- 腾讯位置开发者Key,很好申请,秒过,不过多赘述
- 和风天气开发者Key,很好申请,秒过,不过多赘述
开始
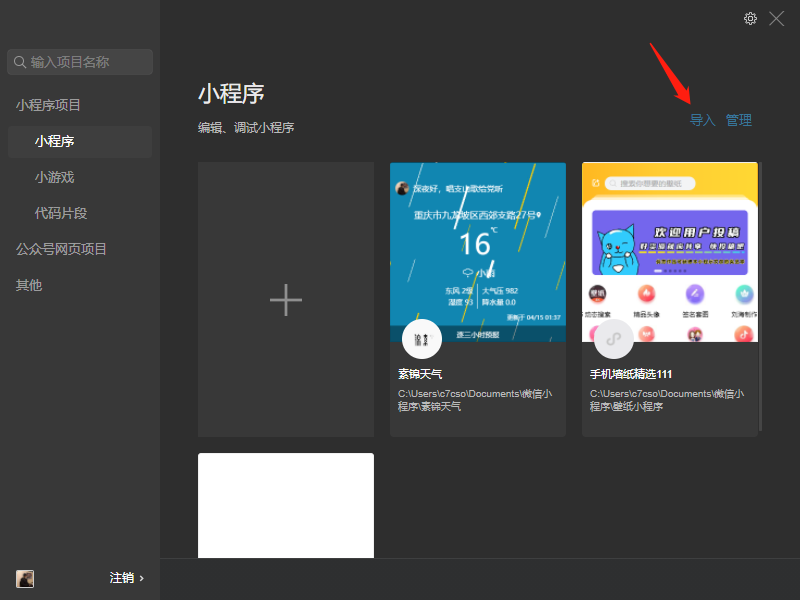
将下载好的源码压缩包解压,然后打开微信开发者工具客户端,如下图所示,项目名称自己写,目录选择解压后的天气源码包,AppID即你注册微信小程序后的appid,如果没有可以先申请测试号,等正式号下来之后再进行更换。后端服务选择不使用云服务,最后点击确定



腾讯位置服务的开发者认证,如果有企业营业执照或者朋友有,可以借来用用,配额要比个人高出不少,见下图,详细配额请前往官方主页查看。

然后登入控制台->应用管理->我的应用->创建应用,创建时,把WebServiceAPI勾选上,然后选择域名白名单,把QQ和微信服小程序官方调用接口给添加进去,不然的话无法获取用户的地址。
qq.com
servicewechat.com然后点击保存,就可以看到你的地图应用Key了,保存好它。


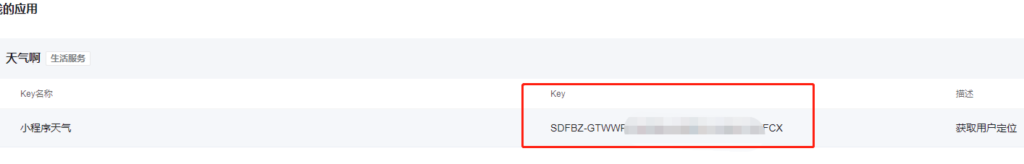
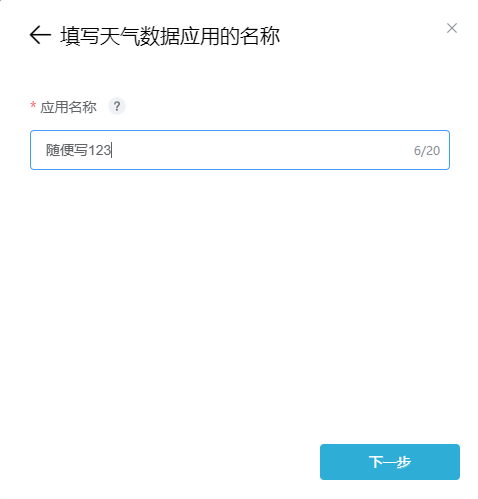
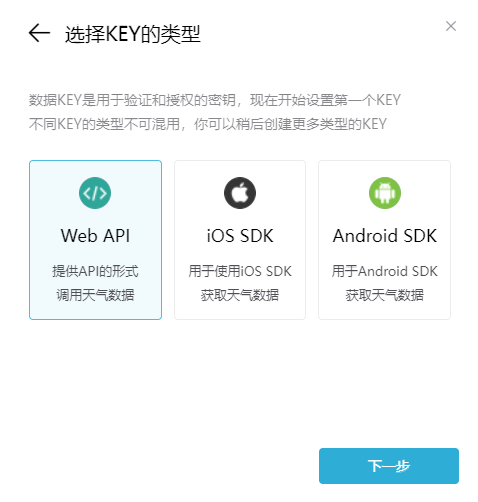
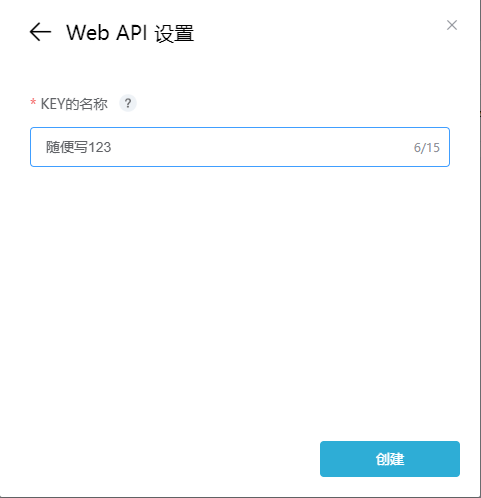
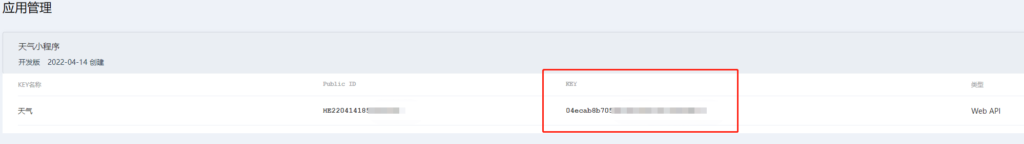
和风天气同样,认证过后,在控制台->应用管理->创建应用,选择免费开发版,输入自定义应用名称,然后选择Web API ,输入自定义Key名称就生成了自己的应用Key。




和地图应用Key一样,保存好它。
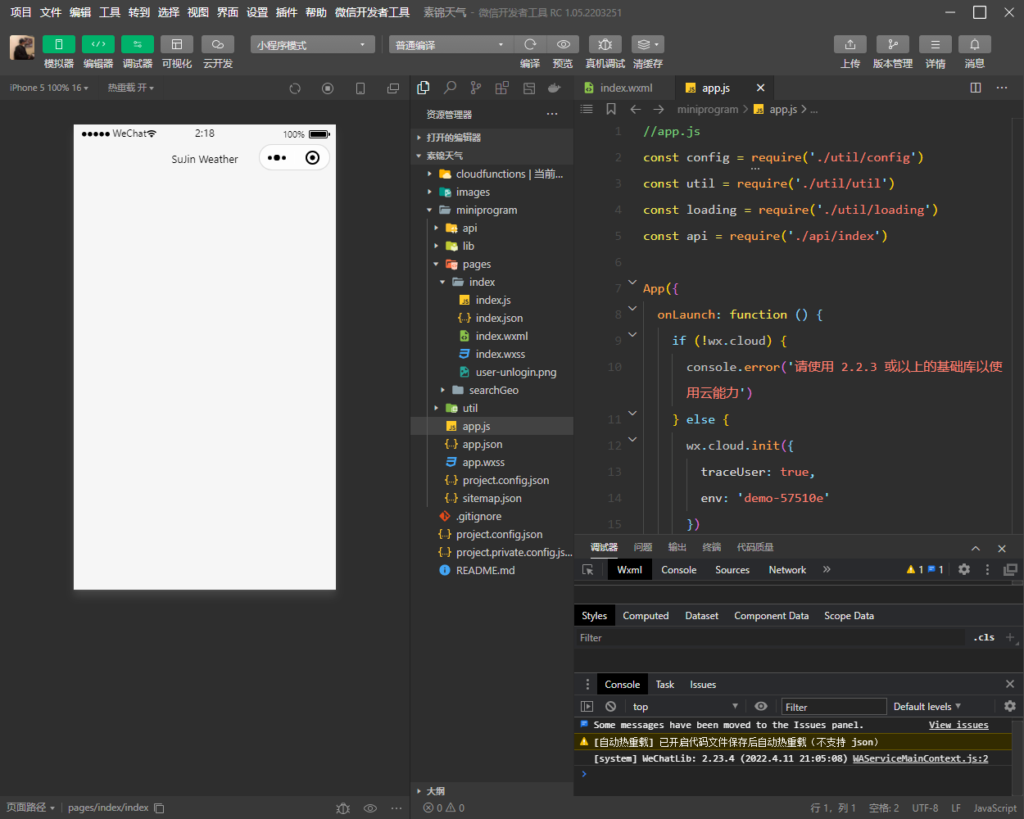
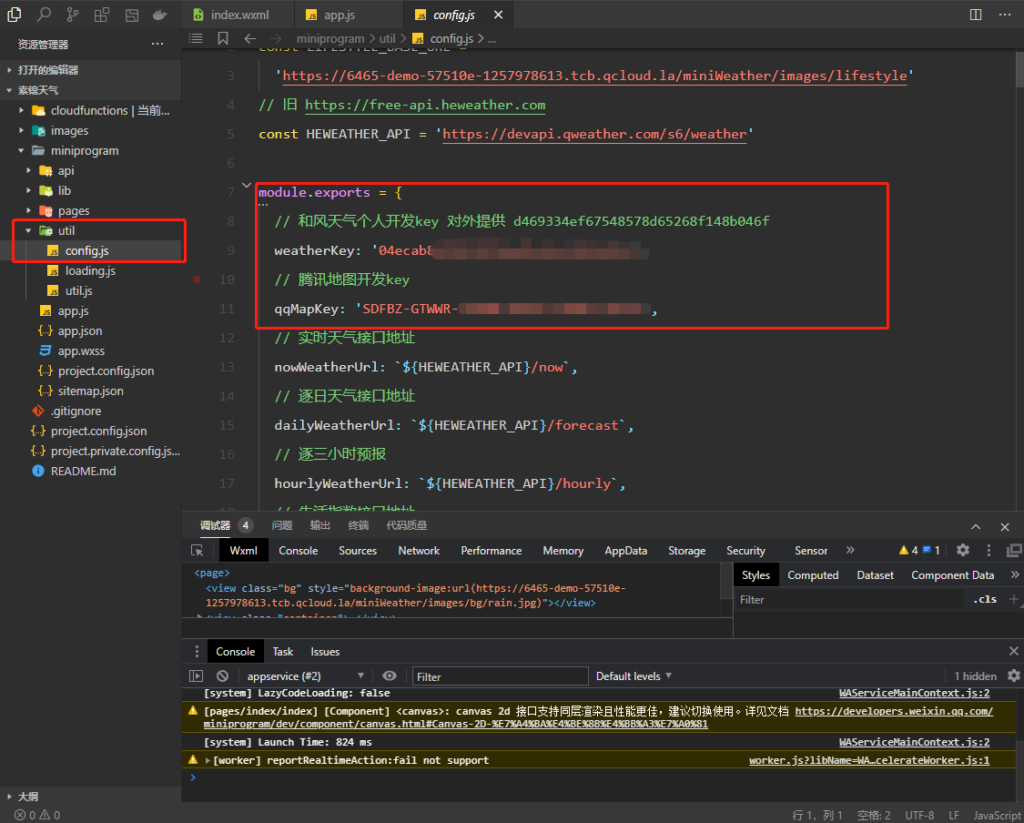
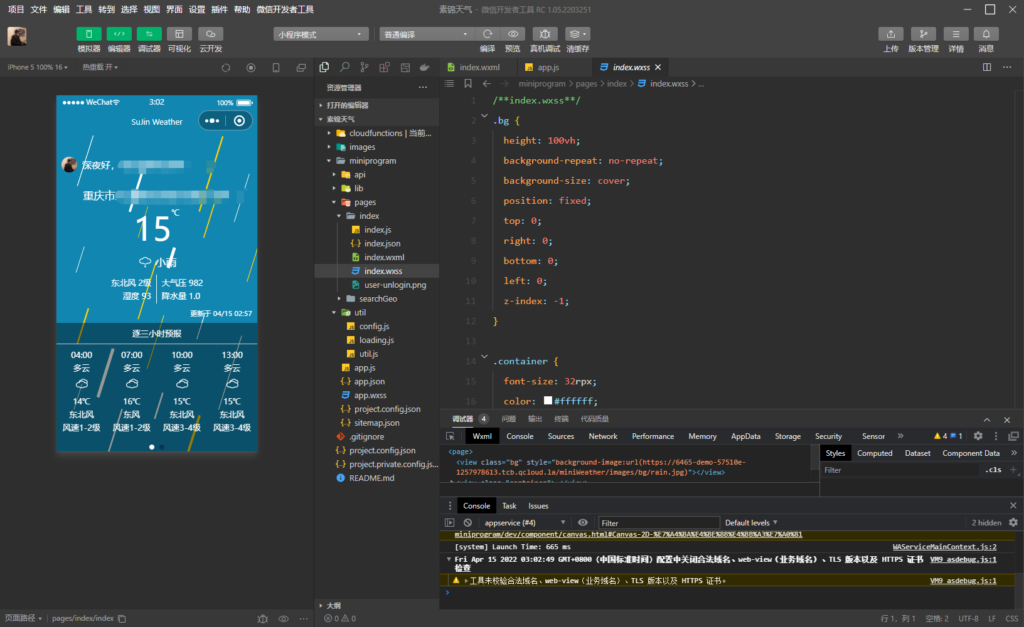
然后我们回到微信开发者工具中,在中间资源管理器位置找到目录树,然后选择miniprogram/util/config.js文件,点击之后在右侧的编辑框中,第9行和第11行,分别填写和风天气App的Key和腾讯地图开发App的Key,如下图

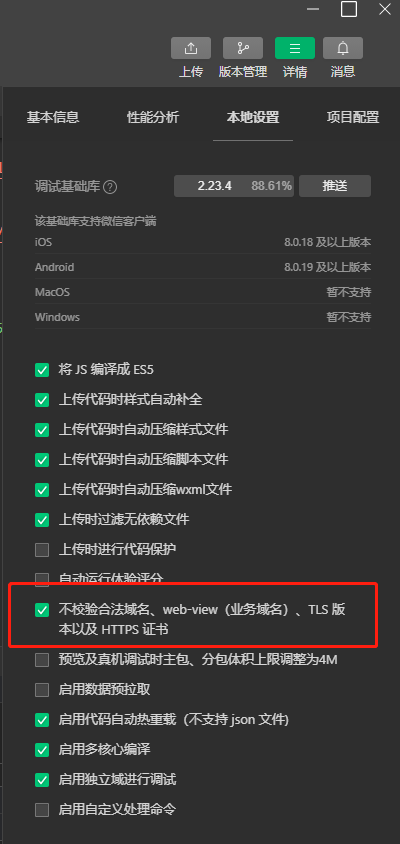
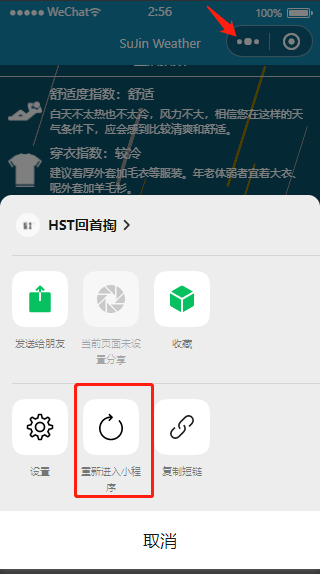
如果你的设置步骤跟冬冬一样,在微信开发者工具,左侧的模拟器中,选择右上角菜单,选择重新加载小程序。就会出现正常的信息来。如果一直转圈圈或有报错,请在微信开发者工具右上角,点击详情->本地设置->不校验合法域名,然后在模拟器中重复上个步骤。


设置完成后,你应该可以看到在模拟器中正常运行的小程序。

编译&调试
完成上面的步骤之后,点击编译,然后在本地进行调试,防止出现Bug。
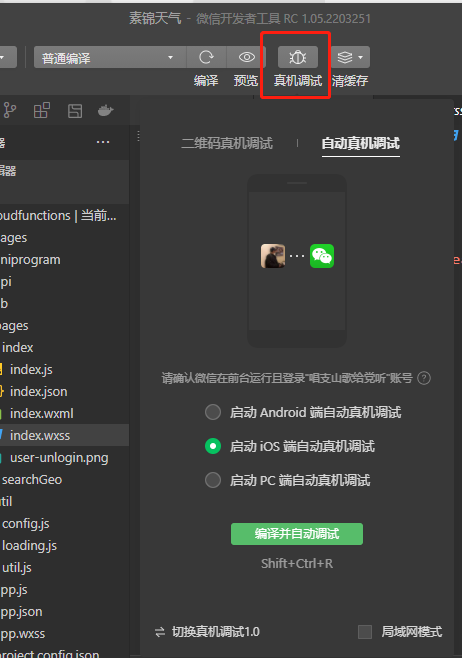
选择一个真机调试方式,然后点击编译并自动调试,选择一个你目前的设备,你的微信会自动弹出窗口,就可以进行查看是否出现Bug和通讯问题。


配置&上传
如果你已经有了认证好的小程序账号,我们还需要在微信公众平台的后台添加小程序合法域名,以保证服可用。
登陆微信公众平台,在开发管理->开发设置->服务器域名处,添加下面两个域名。
https://apis.map.qq.com
https://devapi.qweather.com
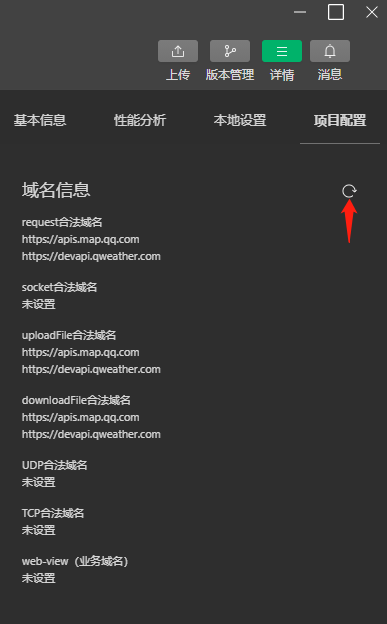
设置完了之后,回到微信开发者工具中,还是点击详情->项目配置。刷新一下,等待此处的信息变成你刚刚设置的两个域名。

如果和上图一样,模拟器运行真机测试都没有问题,那么我们就可以选择上传(随便写)。

发布
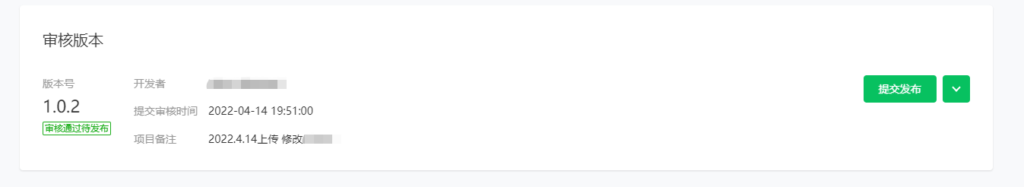
上传小程序之后,我们就可以在微信公众平台的版本管理中,看到你上传的小程序,距成功一步之遥。
选择提交审核,然后下一步。选择正常审核,不需要加急,然后等待30分钟左右就可以通过。
然后选择提交发布,就大工告成了。

源码下载
百度网盘下提取码: 61ym
小结
Demo:

这样一来,你就拥有了自己的小程序。
截止冬冬写完这个文章之前,还在修改小程序的名称和头像,等待审核中,审核完成之后会发布小程序。
到时候会贴出小程序的二维码供大家测试。
enjoy~

index.js? [sm]:362 TypeError: Cannot read property ‘reduce’ of undefined
at Mi.formaHourlyWeather (index.js? [sm]:370)
……
s. @ WAServiceMainContext.js:2
zq @ WAServiceMainContext.js:2
success @ WAServiceMainContext.js:2
d @ WAServiceMainContext.js:2
(anonymous) @ WAServiceMainContext.js:2
a @ WAServiceMainContext.js:2
(anonymous) @ WAServiceMainContext.js:2
Si @ WAServiceMainContext.js:2
(anonymous) @ WAServiceMainContext.js:2
(anonymous) @ VM9 asdebug.js:1
C @ VM9 asdebug.js:1
(anonymous) @ VM9 asdebug.js:1
f @ VM9 asdebug.js:1
g @ VM9 asdebug.js:1
(anonymous) @ VM9 asdebug.js:1
_ws.onmessage @ VM9 asdebug.js:1
Show 117 more frames
WASubContext.js?t=wechat&s=1651105246433&v=2.23.4:2 Unhandled promise rejection TypeError: Cannot read property ‘reduce’ of undefined
at Mi.formaHourlyWeather (index.js? [sm]:370)
at index.js? [sm]:358
at WASubContext.js?t=wechat&s=1651105246433&v=2.23.4:2
at n (WASubContext.js?t=wechat&s=1651105246433&v=2.23.4:2)(env: Windows,mp,1.05.2204250; lib: 2.23.4)
不清楚是什么原因
@muse 日志可以截图贴出来看看